To fill your diary you can choose from 7 different field types. They are:
- Boolean
- Choice
- Float
- Image
- Integer
- Text
- Textline
Read further to learn more about these different field types.
Field options
Overall fields have the following options:
- At field title you fill in the question or statement you want to present to the client.
- Field name corresponds to the technical unique name of the field. You can use the one that is automatically given, here that is 'boolean_0', or you can think of one your self, for instance like 'Q1'. The client does not see this name.
- At field description you can optionally add more explanation of how the client should fill out this question.
- Tick optional if the client is not required to fill in this question.
- Tick read only if the field does not require an input from the client. This is really only the case when you are using a computation to compute a score to give back to the client. This option is only availabe when there are computations! Read more about making computations in het CMS manual in your content platform.
- Tick display on timeline if you want the answer to appear in the timeline.
- In some cases (for instance with the boolean) you can choose the default setting of the question, meaning you can choose if and how the answer is already prefilled for the client.
When you want to do research with this diary data it is a very good idea to think of 'logical' field names for your questions. This will make your work easier when you are doing your analysis.

Save your work frequently! the diary editor does not save the work automatically so be aware of this
Field types
Here you will learn more about the 7 field types.
Boolean
A boolean is a checkbox. This is what a boolean looks like in the app for the user:

This is what the boolean looks like in the browser:

Choice
A choice is a multiple-choice question. This is what the type of choice looks like to the user:
 |  |
| Image of choice in the browser | Image of choice in the app |
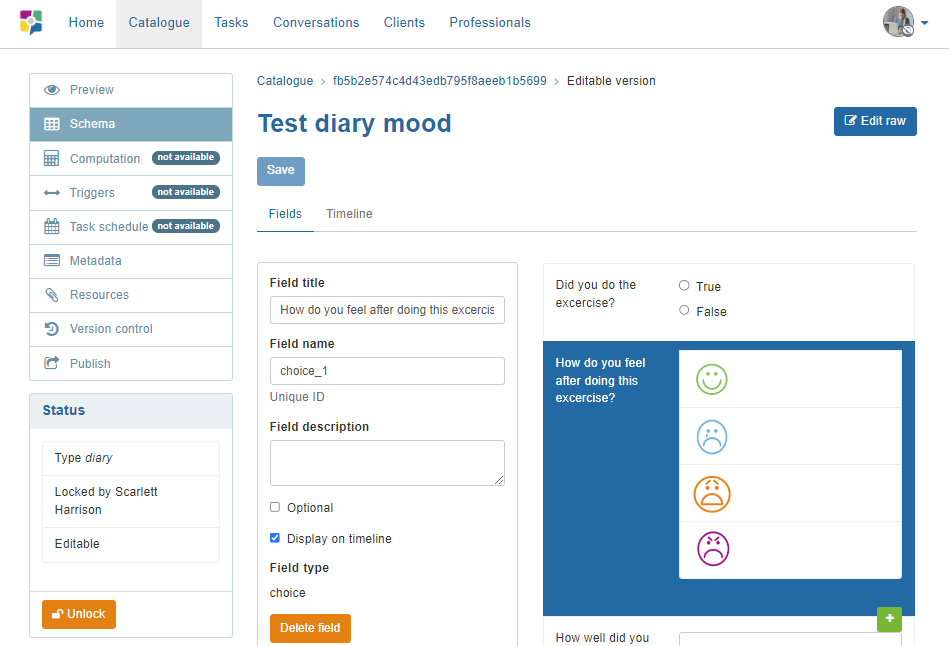
Choice's menu consists of 2 sections. In the first section, you fill in the general field options (see the 'field options' section earlier in this article).
The second part of the menu is different. Here you put the answers you want in the multiple choice question. The menu automatically gives 2 answer fields for multiple-choice answers. By clicking on 'Add option', you can add more answers. You will see these under the 'default value' item, which will be explained later.

You can specify the options as follows:
Value: to make it easier for you, the first 2 answer fields have already been given a value. You can change these if needed in relation to the calculation and graph.
Title: here you type the answer you want to show to the client (remove 'default_0' that is automatically there).
Icon: if you want the multiple-choice answer to be an icon or image, choose the icon here. See below for more information on using icons.
If you want, you can set the multiple-choice answer as 'default'. This means that when a client fills in the diary, the answer is highlighted; or shown to the client as the default answer. To do this, select the answer from the drop-down menu as 'default', after you have already entered the multiple-choice answers.
 When you have finished specifying the answer options, you will see a summary on the right-hand side of the page in a dark blue area. There is the question, and a drop-down arrow shows the list of answers you can choose from. Again, you can select the default value.
When you have finished specifying the answer options, you will see a summary on the right-hand side of the page in a dark blue area. There is the question, and a drop-down arrow shows the list of answers you can choose from. Again, you can select the default value.

Using icons in a choice
If you want to use icons in the diary, you need to upload them via the 'attachments' tab before they are available to use in the diary. You need to upload PNG images of size 600 x 600 in the 'resources' tab. After this, you can select the appropriate icon from the dropdown menu of the answer field of your choice answers.
Note: if you choose to use icons, you must display all answers of this particular multiple-choice question as icons. Make sure you upload all images before editing this question.


Once you have added the icons, this is what it looks like in editor mode:

Float
A float is a numeric field that can be used for numeric or time entries. There are three types of float fields:
- Entry
- Slider
- Hours
This is what the 3 different float types look like to the user in the app:
 |
|  |
| Image float entry | Image float slider | Image float |
This is what the 3 float types look like in the browser:

You can use the float field to give the user a field where they can enter a number with decimals. For example: 3.1 or 2.15 or 1:45. The float field has 3 forms: input, slider or hours. You start by filling in the general first part of the menu. In the second section, choose which widget you want to use; input field, slider or hours. See the examples of each form to get an idea of what they look like and how you can use them.
- Input field: the client can only enter a number in this field. If the client enters any other character, he/she will get an error message when the diary is saved. Optionally, you can set a minimum and maximum for this field.
- Slider: a slider field can be used for questions that ask the client to rate a particular item on a scale. Since it is on scale, the start and end of the scale is mandatory. So for a slider, the 'Min' and 'Max' fields are mandatory for you to fill in. The default value (where the slider is set when the client views the slider for the first time) can be set optionally.
- Hours: an hours field gives the client 2 input fields. 1 for minutes and 1 for hours. Optionally, you can set a minimum, maximum and default value.
Image
The image field 'image' provides the option to upload an image. This is what it looks like to the user:
|
|
| Image type 'image' in the browser | Image type 'image' in the app |
The menu of 'image' is the simplest of all diary fields. It only has a general menu because nothing else can be edited.
We recommend always setting the image field as 'optional' unless it is necessary to have an image in the diary.
Integer
The integer field is a numeric field. There are two types:
- Integer input
- Integer slider
This is what integer input looks like to the user:
 |  |
Image of 'integer input' in the browser | Image of 'integer input' in theapp |
This is what the integer slider looks like to the user:
|
|
Image 'integer slider' in the browser | Image of 'integer slider' in the app |
You can use the integer field to give the client a field in which it can enter a number without decimals. For example, 1 or 2, but no number in between. The integer field has two forms: input and slider. The menu for this field is similar to the menu of the float field. You start by filling in the first general part of the menu. In the second section, you first choose which widget you want to use: input or slider. Then you fill in the rest of the menu, where necessary.
- Input: the client can only enter a number in this field. If the client enters any other character, he/she gets an error message when saving this session. Optionally, you can set a minimum and maximum for this field.
- Slider: a slider field can be used for questions where the client is asked to rate a certain item on a scale. As this is a scale, a minimum and maximum are always required for the scale. So for a slider, the 'Min' and 'Max' fields are mandatory for you to fill in. The default value (what the slider is set to when the client views the slider for the first time) can be set optionally.
The client cannot see the limit of the input field, so make sure the limit speaks for itself or name the limit in the field description.
Text
A text is a 5-line text field. This is what it looks like to the user:
|
|
Image 'Text' in browser | Image 'Text' in app |
The text field is used to ask the client to write down text. This can be a large amount of text, as the field 'grows' as the client types more. The text field menu is very simple to edit, as it only has the general part of the menu.
Textline
A textline is a 1-line text field. This is what a textline looks like to the user.
|
|
| Image 'textline' in browser | Image 'textline' in app |
The textline field is used to ask clients to write a short text, usually no more than one word or a short sentence. Again, the menu is very simple to edit as it only has the general part of the menu.
In the app, the text field looks the same as the textline field. However, in the browser version, you can see the difference, as the textline field only shows one line, and does not 'grow' as the client types more.








